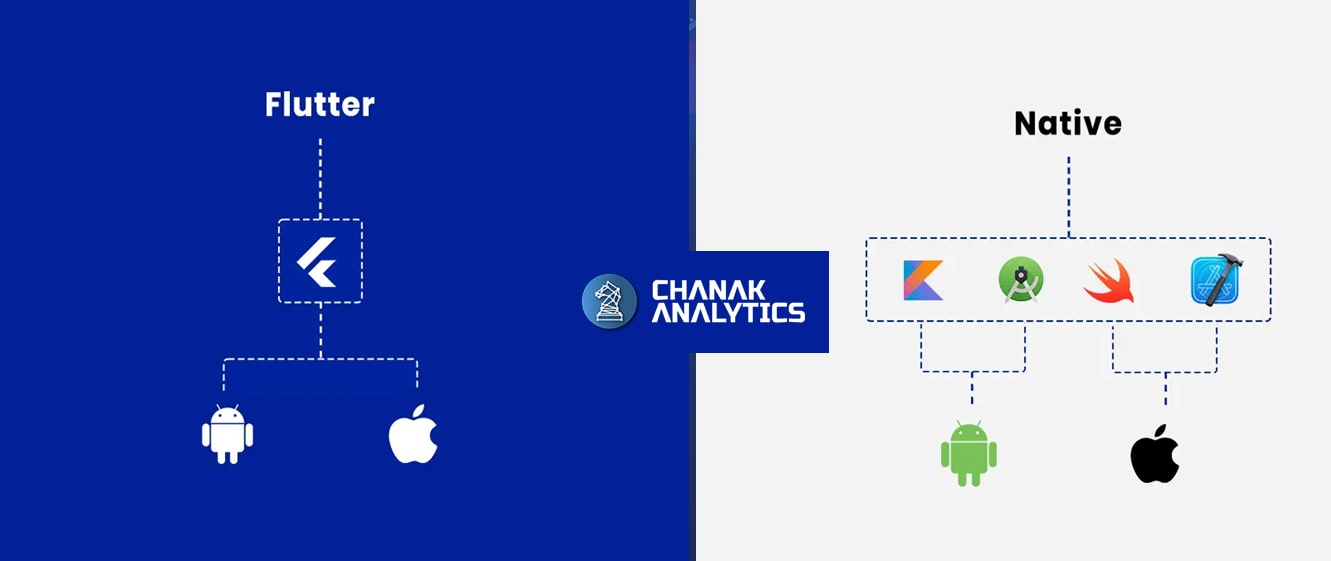
Cross-Platform App Development: Flutter vs. React Native

- 2025-04-06 19:02:50
Your blog post was really enjoyable to read, and I appreciate the effort you put into creating such great content. Keep up the great work!

- 2025-04-03 14:02:31
Your posts are so well-written and eloquent It's impossible not to be moved by your words Keep using your voice to spread positivity

- 2025-04-03 11:17:37
I truly admire how you tackle difficult topics and address them in a respectful and thought-provoking manner

- 2025-04-02 13:04:24
Your positivity and optimism are contagious It's evident that you genuinely care about your readers and their well-being

- 2025-04-02 07:15:03
This is such an important and often overlooked topic Thank you for bringing attention to it and offering valuable advice

- 2025-04-01 09:32:52
Your latest blog post was truly inspiring and had some great insights. I can't wait to see what else you have in store.

- 2025-03-31 17:31:13
Keep up the fantastic work and continue to inspire us all!

- 2025-03-30 17:55:03
Your honesty and vulnerability in sharing your personal experiences is truly admirable It takes courage to open up and I applaud you for it

- 2025-03-30 05:31:55
Your blog has been a constant source of support and encouragement for me I am grateful for your words of wisdom and positivity

- 2025-03-29 18:26:07
It's clear that you have a deep understanding of this topic and your insights and perspective are invaluable Thank you for sharing your knowledge with us

- 2025-03-29 02:04:09
I admire how this blog promotes kindness and compassion towards ourselves and others We could all use a little more of that in our lives

- 2025-03-18 20:15:38
Keep up the amazing work! Can't wait to see what you have in store for us next.

- 2025-03-15 01:07:36
This post truly brightened my day! I appreciate how you delve into the topic with such positivity and clarity. It's refreshing to see content that not only informs but also uplifts the reader. Your writing style is engaging and always leaves me feeling inspired. Keep up the fantastic work!

- 2025-03-13 16:18:29
I'm so grateful for your blog and the positivity it brings to my life. This post was filled with practical advice and a positive outlook that really resonated with me. It's rare to find content that is both informative and uplifting, and you consistently deliver on both fronts. Keep up the amazing work! --- please subscribe to my channel https://www.youtube.com/@jivoice?sub_confirmation=1

- 2025-03-11 08:17:29
Your passion for this topic shines through in your writing It's clear that you put a lot of effort and thought into your posts Thank you for sharing your knowledge with us

- 2025-03-07 17:26:36
Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.

- 2025-03-07 05:09:10
Your blog post was really enjoyable to read, and I appreciate the effort you put into creating such great content. Keep up the great work!

- 2025-03-06 21:08:41
I love how this blog promotes self-love and confidence It's important to appreciate ourselves and your blog reminds me of that

- 2025-03-05 18:22:42
I have recommended this blog to all of my friends and family It's rare to find such quality content these days!

- 2025-03-05 10:59:51
This blog covers important and relevant topics that many are afraid to address Thank you for being a voice for the voiceless

- 2025-03-04 21:38:39
As a fellow blogger, I can appreciate the time and effort that goes into creating well-crafted posts You are doing an amazing job

- 2025-03-04 04:18:24
Your writing style is so engaging and makes even the most mundane topics interesting to read Keep up the fantastic work

- 2025-03-03 20:01:46
This blog post is packed with great content!

- 2025-03-02 18:05:42
Your knowledge and expertise on various topics never ceases to amaze me I always learn something new with each post

- 2025-03-01 22:19:28
Your words have resonated with us and we can't wait to read more of your amazing content. Thank you for sharing your expertise and passion with the world.

- 2025-03-01 06:51:27
I have bookmarked your blog and refer back to it whenever I need a dose of positivity and inspiration Your words have a way of brightening up my day

- 2025-02-22 04:03:20
It's not often that we come across content that really resonates with us, but this one is a standout. From the writing to the visuals, everything is simply wonderful.

- 2025-01-13 23:43:56
This post is a great resource for anyone looking to learn more about the topic. It’s well-written, informative, and full of practical advice. Thanks for sharing! Also Check My Post : https://mazkingin.com/the-corporate-life-cycle-business-investment-and-management-implications/

- 2024-11-21 08:31:23
very informative articles or reviews at this time.

- 2024-11-20 17:20:25
There is definately a lot to find out about this subject. I like all the points you made

- 2024-11-20 10:50:12
I do not even understand how I ended up here, but I assumed this publish used to be great

- 2024-11-07 06:02:45
Good post! We will be linking to this particularly great post on our site. Keep up the great writing

- 2024-09-16 00:15:42
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post

- 2024-08-18 07:09:43
I really enjoyed reading this article. It's informative, well-researched, and written in a clear, engaging style. Great job! : nftbeyond.com

- 2024-08-15 14:47:49
Give a round of applause in the comments to show your appreciation!

- 2024-07-16 08:54:36
What other topics would you like to see covered on the blog? Let us know in the comments!

- 2024-06-14 09:31:40
I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will

- 2024-04-02 17:06:22
This is exactly what I needed to read today Your words have given me a new perspective and renewed hope Thank you






This article was a great read. I learned a lot from it. And also please SignUp and get 30USD FREE investment plan at https://investurns.com/